一、来源
在实践中形成了这款比较好看的表格样式,对这种样式命名为涂鸦表格样式。
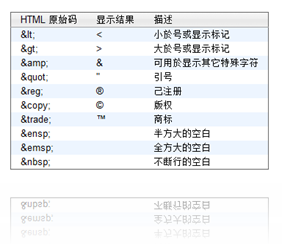
二、表格示例
| HTML 原始码 | 显示结果 | 描述 |
| < | < | 小於号或显示标记 |
| > | > | 大於号或显示标记 |
| & | & | 可用於显示其它特殊字符 |
| " | " | 引号 |
| ® | ® | 己注册 |
| © | © | 版权 |
| ™ | ™ | 商标 |
|   | | 半方大的空白 |
|   | | 全方大的空白 |
| | | 不断行的空白 |

三、相关CSS源代码
/* 涂鸦表格样式;涂鸦,2010-8-15 */
table.tbDoodles
{
color: Black;
border-collapse: collapse;
width: auto;
border: solid 1px #666;
border-spacing: 0; /* 控制单元格之间的距离。IE6及更低版本不理解此属性,需要在<table>元素中添加 cellspacing="0" */
}
table.tbDoodles caption
{
font-size: 1.2em;
font-weight: bold;
margin: 1em 0;
}
table.tbDoodles col
{
border-right: solid 1px #ccc;
}
/* 最后一列的效果 */
table.tbDoodles col.LastCol, table.tbDoodles col.lastCol, table.tbDooles col.lastColumn, table.tbDoodles col.LastColumn
{
border: none;
}
table.tbDoodles th, table.tbDoodles td
{
padding: 0.1em 1em;
}
table.tbDoodles .lastColCell
{
border: none;
}
table.tbDoodles thead
{
background: #ccc url(images/bar.gif) repeat-x left center;
/*border-top: solid 1px #a5a5a5;*/
border-bottom: solid 1px #a5a5a5;
}
table.tbDoodles th
{
font-weight: normal;
text-align: left;
}
table.tbDoodles #idListPostHead
{
text-indent: -1000em;
}
/* 此Style为了通用而设置,其实与上面的效果一样 */
table.tbDoodles .ListPostHead
{
text-indent: -1000em;
}
table.tbDoodles .odd
{
background-color: #edf5ff;
}
table.tbDoodles tr:nth-child(odd)
{
background-color: #edf5ff;
}
table.tbDoodles thead tr:nth-child(odd)
{
background-color: Transparent;
}
table.tbDoodles tr.selected
{
background-color: #6fb3ff;
color: #fff;
}
table.tbDoodles tr:hover
{
background-color: #3d80df;
color: #fff;
}
table.tbDoodles thead tr:hover
{
background-color: Transparent;
color: inherit;
}
/* 涂鸦表格样式;结束 */
四、应用
给HTML元素table添加一个Css属性即可:
<table class=”tbDoodles”>
……
</table>