在你的网站中嵌入JavaScript练兵场
通过以下向导(或者直接通过上面的“嵌入到我的网站”按钮一键搞定),可以在方便地在你的网站中嵌入一个“点击这里运行”的链接,通过点击此链接,即可方便地到本页面来执行你的代码。
嵌入步骤
-
在下面填写你的JavaScript代码:
-
获取嵌入代码:
-
复制嵌入代码: 完成!
效果预览
点击这里运行
进入练兵场
在学习 JavaScript 的过程中,要理解一些自己不熟悉的语句,最好的办法莫过于自己编写小段的代码,并立即运行它。通过“编写-运行结果-修改-再运行”这样的反馈过程,达到透彻理解并掌握这门语言的目的。而传统的编写 JavaScript 代码并运行它的方法是建立一个html文件,在其中写代码,运行网页,查看效果。然而实际上,做为学习之用,我们往往只需要写短短的几行代码,而运行结果的呈现基本都是通过 alert(something) 的形式(不信你去看看那些JavaScript的教材,上面的教学示例代码几乎只有两三行,然后跟着一个 alert(something)。)。我们要为写这几行代码新建文件,为了写两三行JavaScript代码,不得不先写一些与学习无关的HTML代码。写完代码后要保存关闭,再从桌面或其他位置双击文件运行,而做这么多工作仅仅为了看看一两个跳出来的框框!而如果代码有错,要查看错误信息还得做更多工作(在IE中需要双击状态栏的左下角,在其他浏览器中要去工具栏寻找 JavaScript 调试相关的按钮)。而之后这份文件不再有用,所以还要做删除的工作(不删除可能会让你的文件夹里堆满垃圾)。
为了提高学习效率,我建立了一个在线的 JavaScript 练兵场,解决了上述学习的苦恼。在 JavaScript 练兵场,仅需两步即可达到目的。1. 写好代码; 2. 运行它!
通过在线的 JavaScript 练兵场,不仅可以更快地看到代码的运行结果,还可以即时地在信息窗口看到一些运行的错误提示信息,而不用点更多的按钮来查看。
这个练兵场的制作虽然相当地简单,但它所具有的功能的确省去了学习者的很多麻烦。可以算是小小的投入,不小的回报。
进入练兵场
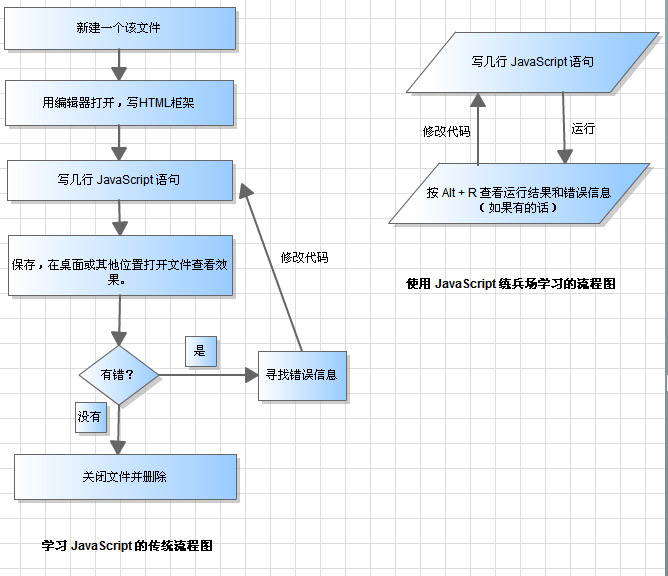
学习 JavaScript 的传统流程与使用 JavaScript 练兵场学习的流程比较